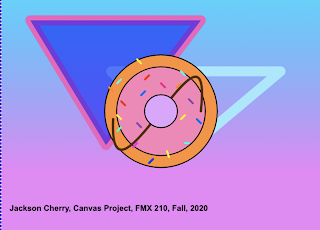
Canvas
To create the background I used a gradient code that I found from a past student's project and changed the colors to match my theme. The donut is made up of 3 circles that I layered to get the desired look. Next I added the sprinkles, which was the most time consuming piece of the project. I found a similar code also from a past student's project and I then changed the colors to match my theme as well as move them around and change the size. The chocolate drizzle on top of the donut was created using the bezier curve code that I found in the dropbox files. To create the desired look I just manipulated the shape to fit the donut and have it curve in the way I wanted it to look, as well as changed the size to match the donut.
My piece is successful because it contains a bezier curve as well as 10 shapes. The donut is the focal point and it successfully communicates the fun atmosphere that I wanted to achieve through the composition. Though the piece is not too complex, it ended up looking how I intended it to after lots of mistakes and setbacks.
My code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> FMX 210 DIGITAL MEDIA - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; background-color: rgba(255,255,255,1); }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
///gradient background
var grd =
context.createLinearGradient(0, 0, 0, 450);
grd.addColorStop(0, "rgb(51, 214, 255)");
grd.addColorStop(1, "#EC84F8");
context.fillStyle = grd;
context.fillRect(0, 0, 800, 600);
// GREEN TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(275,200); // point A coordinates
context.lineTo(700, 200); // point B coords
context.lineTo(462,400); // point C coords
context.closePath(); // close the shape
context.lineWidth = 25; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(158,232,255,1.00)"; // Reb Green Blue Alpha
context.stroke();
// PURPLE TRIANGLE with transparency
context.beginPath(); // begin a shape
context.moveTo(72,72); // point A coordinates
context.lineTo(500, 72); // point B coords
context.lineTo(262,385); // point C coords
context.closePath(); // close the shape
context.lineWidth = 25; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(242,96,190,1.00)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(0,0,255,0.5)";
context.fill();
////donut
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 140;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = 'rgba(255,144,51,1.00)'; //
context.fill();
////frosting
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 110;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = 'rgba(251,131,185,1.00)'; //
context.fill();
//icing
// starting point coordinates
var x = 280;
var y = 320;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 3;
var cpointY1 = canvas.height / 2 + 300;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.5;
var cpointY2 = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 500;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 6;
context.strokeStyle = "rgba(85,45,0,1.00)";
context.lineCap = 'round'
context.stroke();
//context.lineCap = Lines can have one of three cap styles: butt, round, or square
// lineCap property must be set before calling stroke()
////donut hole
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 40;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = 'rgba(226,163,255,1.00)'; //
context.fill();
context.beginPath(); // begin a shape
context.beginPath();
//sprinkle
var x= 300;
var y =220;
var x1 = 290;
var y1 = 230
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(53, 248, 240)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 450;
var y =200;
var x1 = 460;
var y1 = 210
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(53, 248, 240)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 400;
var y =230;
var x1 = 410;
var y1 = 240
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(255, 2, 147)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 350;
var y =180;
var x1 = 340;
var y1 = 170
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(255, 241, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 300;
var y =320;
var x1 = 290;
var y1 = 310
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(255, 241, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 450;
var y =320;
var x1 = 460;
var y1 = 310
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(255, 241, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 350;
var y =260;
var x1 = 360;
var y1 = 250
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(2, 108, 255)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 500;
var y =330;
var x1 = 490;
var y1 = 320
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(2, 108, 255)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 300;
var y =275;
var x1 = 310;
var y1 = 285
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(254, 33, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 360;
var y =220;
var x1 = 370;
var y1 = 210
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(254, 33, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 340;
var y =330;
var x1 = 350;
var y1 = 340
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(142, 68, 173)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 470;
var y =270;
var x1 = 480;
var y1 = 280
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(142, 68, 173)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 270;
var y =240;
var x1 = 280;
var y1 = 250
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(254, 138, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 450;
var y =230;
var x1 = 440;
var y1 = 240
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(254, 138, 2)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 290;
var y =350;
var x1 = 300;
var y1 = 340
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgb(2, 254, 174)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 330;
var y =390;
var x1 = 340;
var y1 = 380
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgba(252,1,254,1.00)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 370;
var y =430;
var x1 = 380;
var y1 = 420
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgba(0,52,254,1.00)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 415;
var y =400;
var x1 = 420;
var y1 = 415
0
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgba(254,249,0,1.00)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//sprinkle
var x= 460;
var y =380;
var x1 = 470;
var y1 = 380
0
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1); // move to starting coordinates
context.lineCap = 'round';
context.lineWidth = 5;// declare the width in pixels of the line
context.strokeStyle = 'rgba(0,254,239,1.00)'; // or "#FF0000" // declare the line color in rgb or hexadecimal values
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS: ADD YOUR NAME AND CLASS INFORMATION
var credits = "Jackson Cherry, Canvas Project, FMX 210, Fall, 2020";
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText(credits, 20, 550);
context.closePath();
</script>
</body>
</html>
Fo



I really like how this turned out. I think the donut looks super good but I would suggest having the sprinkles be only on the frosting as it would just look more realistic. Besides that I think the image looks great, I like the gradient you used in the background, the blue and pink combination go really well with the donut.
ReplyDeleteThank you, and yes I definitely agree with that suggestion!
DeleteI really like the gradient you had used for the background. I think the background looks a little too simple with the triangles. I don't know maybe you could have added smaller donuts in the background to fill the space up. Overall it looks great. Great job!
ReplyDeleteThank you! I definitely agree the background could have been stronger, thank you for the feedback!
Delete